![[エンジニア向け]Webページがブラウザに表示されるまでを技術的にまとめてみた](https://soramania.com/wp-content/uploads/2022/07/dns.png)
- Webページが表示されるまでの流れ
- Webページの名前解決の流れ
- コネクション・セッションの確立・切断の流れ
- HTTP通信の流れ
本記事では、Webページがブラウザに表示されるまでの流れについて、細かいところまでまとめて記載します。
エンジニア転職にて中途採用などでは、基礎的なIT知識(DNS、HTTP、TCPなど)が募集要項に挙げられていることもあり、本記事のようなWebページがブラウザに表示されるまでの流れについて、面接での質問を想定して詳細に理解できていた方が良いと思います。
想定する状況
今回想定する状況としては、クライアントPCのブラウザからURLを入力(またはキーワード検索)してWebページを表示、通信を終了するところまでを記載します。
名前解決(FQDNをIPアドレスに変換)
まずPCのブラウザにてURLを入力すると、対象サイトのFQDNをIPアドレスに変換するために名前解決をします。
名前解決には4つの方法があり、順番に実施していきます。
ブラウザのキャッシュを確認
クライアントのブラウザにキャッシュが残っていないかを確認します。
キャッシュが残っている場合は、そのままWebページが表示されます。
PC内のhostsファイルを確認
PC内のhostsファイルにFQDNとIPアドレスの対応が記載されていないかを確認します。
記載されている場合は、そこで名前解決をします。
hostsファイルについて、Windowsの場合は以下に配置されています。
C:\Windows\System32\drivers\etc
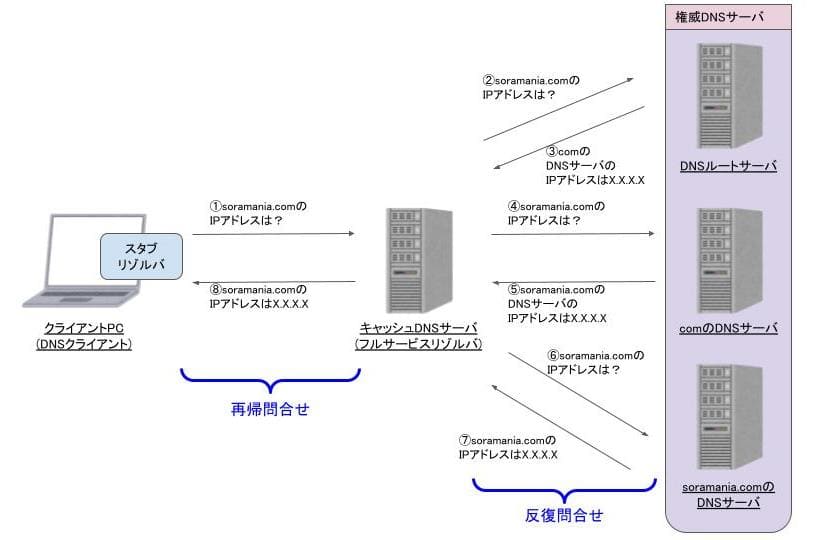
DNSサーバへ問い合わせ(キャッシュDNSサーバへの問い合わせ)
クライアント内で解決できない場合は、クライアントにある機能であるスタブリゾルバ(DNSクライアント)により、フルサービスリゾルバ(キャッシュDNSサーバ)に問合せをします。
スタブリゾルバはクライアント内に存在している機能で、DNSクライアントとして動作して、DNSサーバへの名前解決要求(再帰問合せ)を発出します。
ここで、キャッシュDNSサーバ内にキャッシュが残っている場合は、名前解決をして完了です。
DNSサーバへ問い合わせ(キャッシュDNSサーバ+ネームサーバへの問い合わせ)
クライアント内で解決できず、かつキャッシュDNSサーバにキャッシュが残っていない場合は、フルサービスリゾルバ(キャッシュDNSサーバ)からネームサーバ(権威サーバ、または権威DNSサーバ)へ反復問合せを行います。
URLがhttps://soramania.comの場合、以下のような流れで名前解決します。

補足
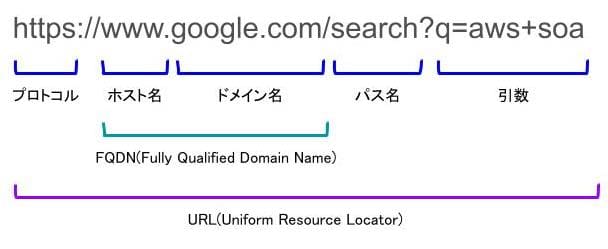
URL・FQDN・ドメイン名・ホスト名などがそれぞれどの部分を指すのかについては以下に示します。

また、URI・URL・URNの違いについては、以下ページにて説明されています。
URI, URL, URN ??? それぞれの意味や違いを分かりやすく解説
HTTPからHTTPSへのリダイレクト
名前解決によりIPアドレスがわかったら、HTTPの場合はTCPコネクションを確立するのですが、セキュリティ対策が為されている場合は、HTTPではなくHTTPSでのアクセスを要求されます。
HTTPからHTTPSへ通信方法が変わる場合は、以下の2点の流れで変更されます。
HSTSプリロードリストの確認
HSTSプリロードリストに対象URLが登録されている場合は、HTTPではなくHTTPSにて通信をします。
HSTS(HTTP Strict Transport Security)プリロードリストとは、Googleによって取りまとめられているもので、HTTP通信をHTTPS通信に変更するよう登録されているURLのリストです。
このリストをプリロードすることで、初回アクセス時からSSL/TLSを使用してHTTPS通信が可能となります。
後述する方法では、HTTPS通信開始までに1度リダイレクトを挟むことで、初回の通信はHTTP通信となってしまいますが、初回からHTTPS通信ができるためセキュリティ面で良くなります。
Apache等によってHTTPSへリダイレクトする
対象コンテンツのサーバのApacheの.htaccess等にてリダイレクトルールを設定している場合は、HTTP通信に対してリダイレクトをさせて、HTTPS通信へ切り替えます。
TCPコネクションの確立・TLS暗号化
名前解決をした後は、HTTPの場合はTCPコネクションの確立、HTTPSの場合はTCPコネクションの確立に加えてTLSでの暗号化をします。

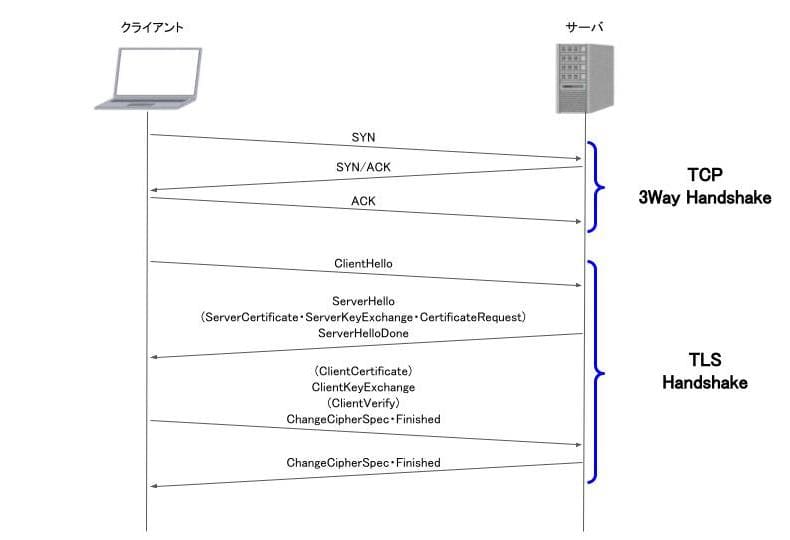
TCPコネクションの確立
TCPコネクションは3ウェイハンドシェイクにより確立されます。
まずクライアントからコネクション確立要求のためにSYNパケットを発出します。
その後、サーバからコネクション確立要求応答としてSYN/ACKパケットが発出されます。
最後に、クライアントからコネクション確立の確認応答としてACKパケットを発出して、コネクションが確立されます。
TLS暗号化
TCPコネクション確立後に、HTTPSの場合はTLSハンドシェイクにより暗号化通信を可能にします。
まず暗号化の方法の交渉を行います。
次に、サーバからサーバ証明書が送付されてサーバの認証を行います。
その後、クライアントの認証が必要な場合は、クライアントからクライアント証明書を送付して認証を行います。
認証が完了できれば鍵の交換を行い、暗号化通信の準備が完了します。
HTTP通信
名前解決をしてコネクションの確立、暗号化通信の準備が完了した後は、画面表示のためにHTTP(またはHTTPS)通信を開始します。
HTTPリクエストの生成・送信
URLで示したページを表示するために、クライアントはHTTPリクエストを生成してサーバに送信します。
HTTPリクエストは、リクエストライン(メソッド・URI・HTTPバージョン)・ヘッダー・メッセージボディからなります。
GET /search?q=aws+soa HTTP/1.1
Host: www.google.com
User-Agent: curl/7.83.1
Accept: /上記例ではリクエストラインは、[GET /search?q=aws+soa HTTP/1.1]です。
細かく分けると、メソッドが[GET]、URLが[/search?q=aws+soa]、HTTPバージョンが[HTTP/1.1]です。
ヘッダーはその後のHOSTからAcceptの3行です。
メッセージボディについて、今回はGETメソッドでの通信のためありません。
POSTメソッドでの通信の場合は、パラメータが記述されます。
(補足)GETとPOSTの違い
GETメソッド:指定したリソースへのリクエストをするメソッド
例として、今回のようなブラウザからの検索の際に使用されます。
POSTメソッド:指定したリソースの機能を使って何らかの処理をするメソッド
例として、アカウントの登録やデータの更新の際に使用されます。
HTTPレスポンスの返送
クライアントからのHTTPリクエストに対して、サーバはHTTPレスポンスを送信します。
HTTPレスポンスは、ステータスライン(HTTPのバージョン・ステータスコード)・ヘッダー・メッセージボディからなります。
HTTP/1.1 200 OK
Server: nginx
Date: Thu, 28 Jul 2022 10:22:05 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
…(省略)…
<!doctype html>
<html lang="ja" class="col2 layout-footer-show">
<head>
…(以降HTML等が続く)…上記例ではステータスラインは、[HTTP/1.1 200 OK]です。
細かく分けると、HTTPのバージョンが[HTTP/1.1]、ステータスコードが[200 OK]です。
ヘッダーは2行目から空行まで、メッセージボディはそれ以降です。
ステータスコードはリクエストの結果が記載されているものです。
ステータスコードは以下のように分類できます。
100番台:情報レスポンス(様々な情報を伝える)
200番台:成功レスポンス
300番台:リダイレクトメッセージ
400番台:クライアントエラー(クライアント起因でのエラー)
500番台:サーバエラー(サーバ起因でのエラー)
ちなみに、ヘッダーの5行目にあるkeep-aliveについては、以下ページにて詳しく説明されています。
【図解】TCP Keep-Alive/http Keep-Aliveの仕組みと違い ~Client/Serverの挙動とメリット,設定~
keep-aliveを簡単に説明すると、1つのコネクションで複数のリクエスト/レスポンスの往復を出来るようにしたり、TCPコネクションの有効活用をするための機能のことです。
TCPコネクションの切断
最後に、HTTP通信を終えてTCPコネクションの切断をします。
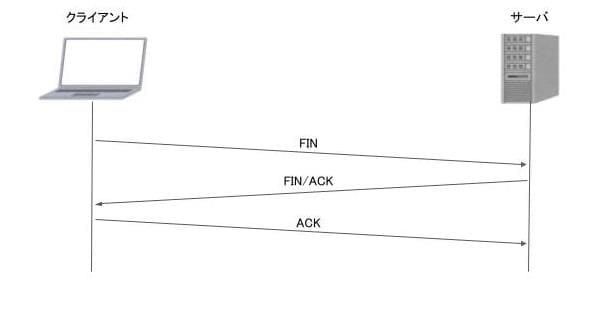
TCPコネクションの切断
TCPコネクションの切断は、コネクション確立時と同様に3ステップで切断されます。

まずクライアントからコネクション切断要求であるFINパケットを発出します。
その後、サーバからコネクション切断要求応答であるFIN/ACKパケットが発出されます。
最後に、クライアントからコネクション切断の確認応答であるACKパケットを発出して、コネクションが切断されます。
また上記の流れ以外で、何らかの異常が発生して通信を即座に終わらせる場合には、RSTパケットを発出することでコネクションを一方的に切断することもあります。
本記事に関連して参考になる/した本
Web技術全般
今回記事にしたような内容全体について書かれている本です。
TCP/IP
ネットワーク関連を学んだことがある人にとっては有名な本です。
ネットワークの基礎はこの本を理解していれば、ある程度は十分だと思います。
SSL/TLS
SSL/TLSについて詳しく書かれている本です。
kindle unlimitedに登録していれば無料で読めます。登録していなくても500円程度で安いです。
参考にしたサイト
Webページがブラウザに表示されるまでに何が起こるのか?
⇒本記事をまとめるにあたって全体的に参考にさせていただきました。
FQDN?URL?ドメイン名?違いは?
⇒名前解決の部分で参考にさせていただきました。
【図解】コネクションとセッションの違いと具体例 ~TCPやHTTP,TLS,PPPoEでの定義~
⇒コネクションの部分で参考にさせていただきました。
HTTPリクエスト、HTTPレスポンスの具体的内容
⇒HTTP通信の部分で参考にさせていただきました。
GETとPOSTの違いについて
⇒GETとPOSTの違いについて、参考にさせていただきました。
HTTP レスポンスステータスコード
⇒HTTPレスポンスのステータスコードについて、参考にさせていただきました。
最後に
今回は「[エンジニア向け]Webページがブラウザに表示されるまでを技術的にまとめてみた」というタイトルで記事を書いてみましたが、いかがだったでしょうか?
本ブログでは、IT関連やゲーム開発、資格取得の最短勉強法についての情報を発信しています。
今後もコンテンツを追加していく予定なので、他にも気になる記事があればぜひご覧いただけると嬉しいです。
本記事は、AWS SOA(SysOpsアドミニストレータ)に2週間という短期間で資格取得した合格体験記であり、勉強方法も再現性のあると考えております。AWS SOAを取得したい方は参考にしていただけると幸いです。短期間での合格は、勉強の効率という意味でも参考になると思います。
本記事は、AWS SAA(ソリューションアーキテクトアソシエイト)に2週間という短期間で資格取得した合格体験記であり、勉強方法も再現性のあると考えております。AWS SAAを取得したい方は参考にしていただけると幸いです。短期間での合格は、勉強の効率という意味でも参考になると思います。
本記事では、プレイ時間1,2時間程度の2作品のノベルゲームを制作してリリースした私が、個人でノベルゲーム制作をする際の流れについて紹介します。 スケジュールも細かく区切って進め、ゲーム制作で必要な工程をほとんど全て実施したため、個人でのゲーム制作を始める方の参考になれば幸いです。
記事に対する感想や記事のリクエストについては、お問い合わせからいただけると幸いです。